关于怎么将自定义js用hexo注入的方法加到自定义html中的一点理解
本文最后更新于 2024年10月23日 晚上
关于自定义html的相关配置
起因
今天尝试着创建一个自定义的html来搭建一个留言板页面并给这个页面设置特殊的雪花降落效果
发现问题
但我在研究新建html文件和hexo注入的时候遇到无法将自己的js注入到自定义的html文件中的问题

寻找解决方法
找了好久的问题,又去翻阅了官方的API文档
但还是看的云里雾里的
我看到他里面给的提示说是
default: 注入到每个页面(默认值
home: 只注入到主页(is_home() 为 true 的页面)
post: 只注入到文章页面(is_post() 为 true 的页面)
page: 只注入到独立页面(is_page() 为 true 的页面)
archive: 只注入到归档页面(is_archive() 为 true 的页面)
category: 只注入到分类页面(is_category() 为 true 的页面)
tag: 只注入到标签页面(is_tag() 为 true 的页面)
messages: 只注入到留言板页面(is_messages() 为 true 的页面)
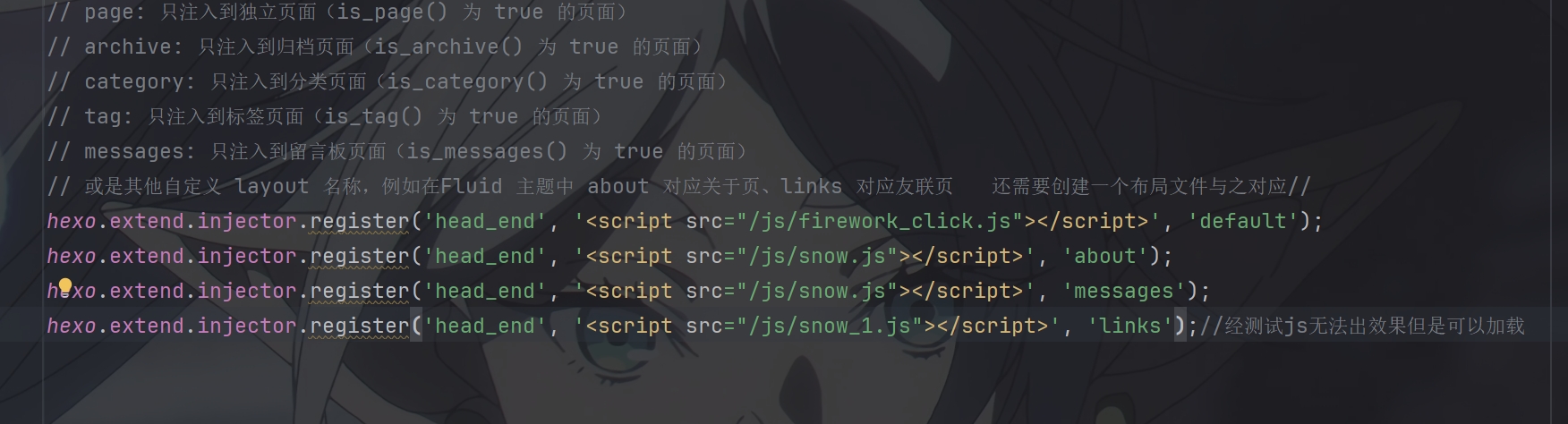
或是其他自定义 layout 名称,例如在Fluid 主题中 about 对应关于页、links 对应友联页
结果看完我更蒙了
然后就是各种找解决方法
出现头绪
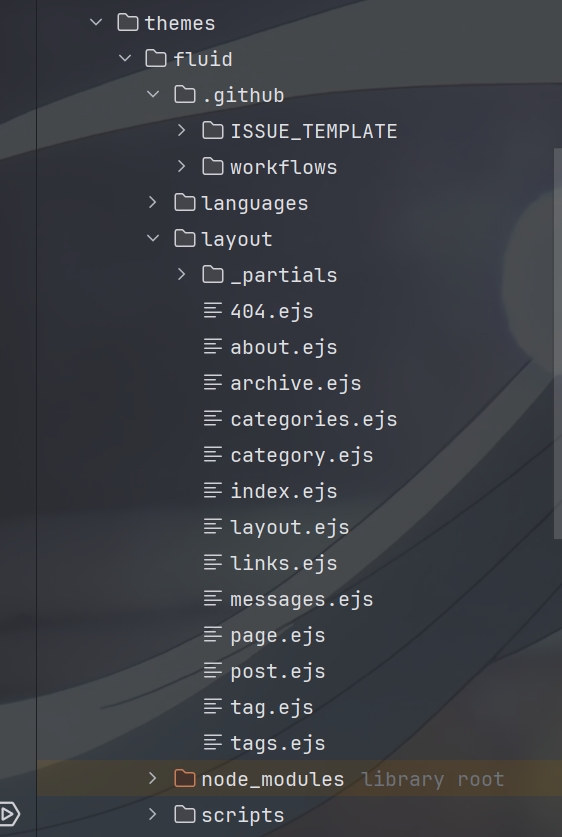
然后我在翻项目文件的时候在.ejs文件里发现了有关layout的代码


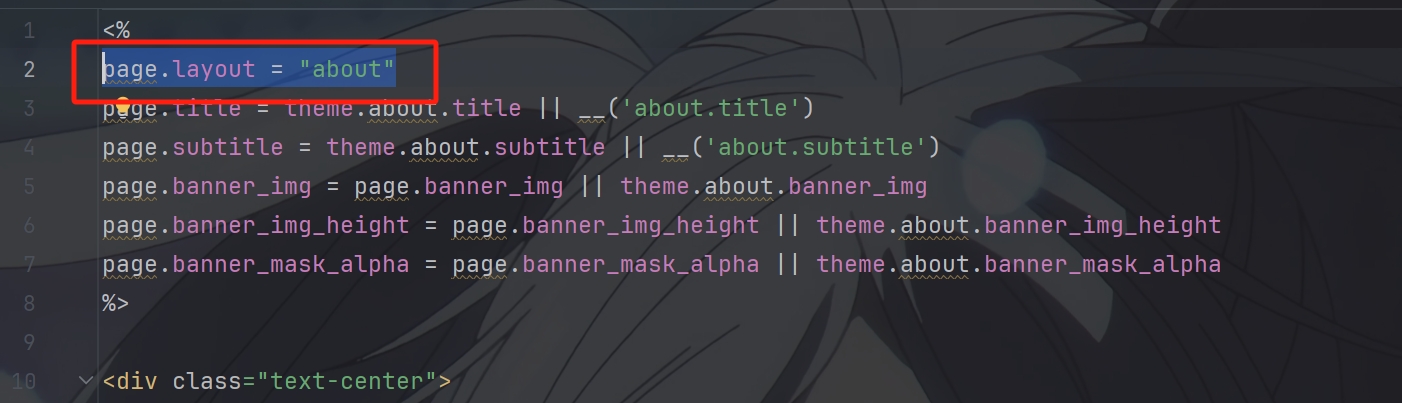
上面就是在about.ejs文件中的layout属性是和about页面里的设置是关联的
然后发现在layout文件夹下的文件是属于是布局文件
而且有一些布局文件还没有这些属性,原来是有一些布局是不能拥有这个属性的
我自己的理解是只有一些大的页面才会有这个属性,但小页面不会有,比如一下post文章页面就没有
尝试解决
知道问题出在那就很好解决了
先在layout文件夹下新建一个和自己新建的html相关联的.ejs文件(最好是同名的)
里面的内容可以先复制其他类似的文件来用
需要注意的是,你复制用的哪些界面的布局,你自己自定义界面的布局也会和他一样

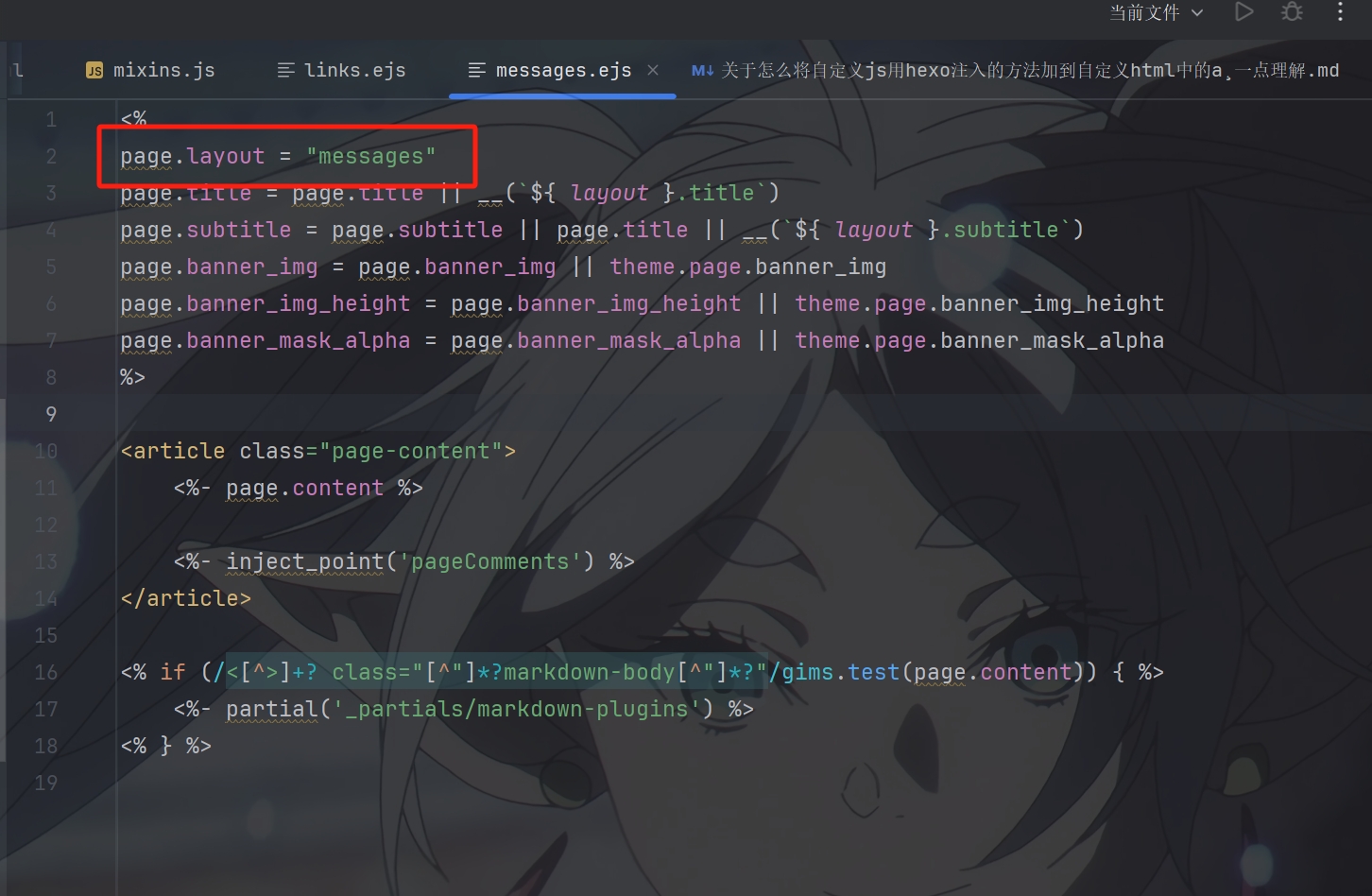
我这里就照搬了page.ejs文件
要注意你上面的layout属于要改成你自己自定义的名称
然后再到项目目录下新建scripts文件夹用于存放我们的hexo注入代码js文件

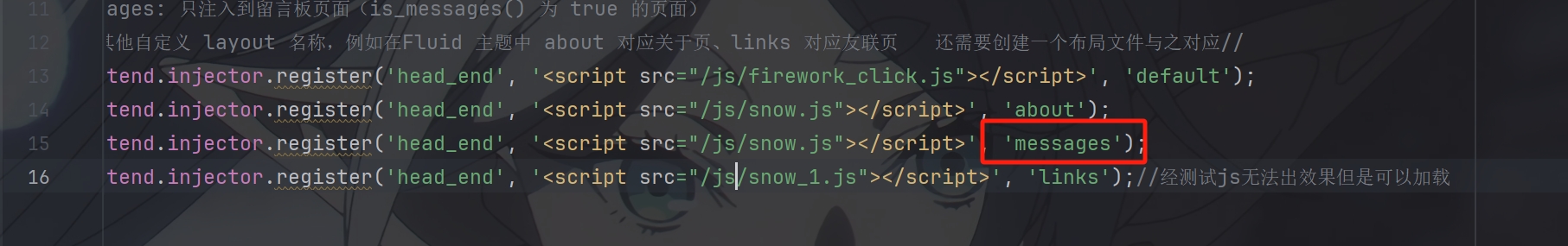
然后再写一段你要注入到页面的js文件和要关联的layout属性加上去问题就完美解决了

后记
我的理解是这玩意在/layout路径下面某些文件(或者你自己新建的文件要自己写ejs)的 page.layout = "about" 里如果文件第一行是about,则下面填about会有js效果则表示注入成功
要注意的是你新建页面的布局你想自己设计的话要自己去该,源码中的page.ejs是属于默认布局来的了
问题解决终于可以睡个好觉了